Local Kid App
Local Kid helps parents easily find and organize free events and activities for their kids.
My Role
User Research: Survey, Interviews
Analysis: Research synthesis, Personas, Needs Definition, Competitive Analysis, User Maps
Concept Development: Brainstorming, Feature development
User Experience: Prototypes, Sketching, Information Architecture, Wireframes, Usability Testing
User Research
Survey
An online survey was created and circulated through email, word of mouth and parenting facebook groups. The survey sought to understand how parents and caregivers currently find and plan activities for their kids and what types of activities they attend and attributes they look for.
Insights
On average a kid will attend 5-10 activities a week. All of the respondents find out about activities through word of mouth, 80% through facebook, while 100% of them use facebook. When looking for activities open play spaces were the most popular followed by sports. Finding free, regularly scheduled activities was also key for parents and caregivers when searching for activities. Half of the caregivers planned what they were going to do just the night before.
Interviews & Observation
From the initial survey five people were contacted for more detailed interviews. These interviews were conducted in homes and during activities outside the home with the kids present. They were asked open-ended questions about their experiences managing their kids time. The interviews sought to understand caregivers feelings about managing their children’s time, their awareness of the services available, their use of technology and how they planned. Having the kids present highlighted the multitasking nature of being a caregiver. I also spoke with a few facility operators to find out how they advertise and share upcoming events and regular activities and how well they felt their efforts worked. The interviews were recorded and documented.
Personas
Personas were created to summarize the thoughts and feelings of our interview subjects and the information found in the survey. Four potential user personas and one non-user persona were created to highlight the key findings. Their stories, goals and frustrations are guiding the development of the app. Below is a summary of these personas.
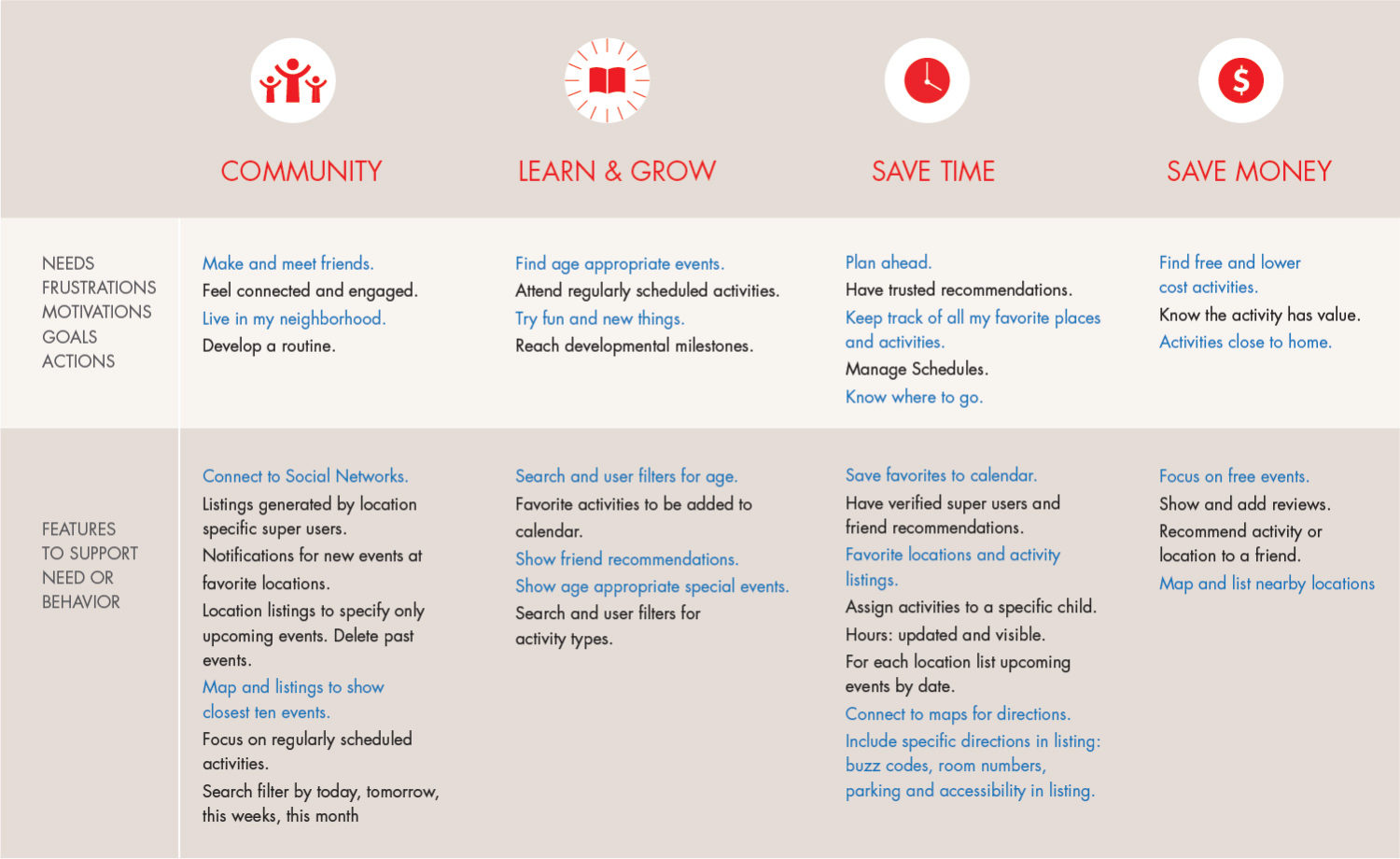
Needs
Grouping the thoughts and feeling of the interview subjects and identifying trends resulted in four key needs for children, parents, and caregivers: community, learning and growing, saving time and saving money.
User Journey Maps
Post-it Note user experience maps were created to understand how our personas would currently go about finding, planning and attending activities with their kids. This process identified key times when the app could address their needs or frustrations.

Concept Development
Translating Needs to Features
Through brainstorming based on user needs and ideal journeys a series of solutions and features were generated. Below is a summary of the key features that would help caregivers plan activities for their kids. After much deliberation I decided to focus on free events for the first phase of development to reduce the clutter for parents and to focus on creating a minimal viable product that was desirable.
Local Kid Summary
Local Kid helps parents quickly find free upcoming activities nearby. Easily find activites at libraries, community and recreation centres, schools and play spaces. Post events you are hosting. Save activities you’d like to attend. Stay connected to your community and find fun and constructive activities for your little ones to learn and grow.
Prototype Development
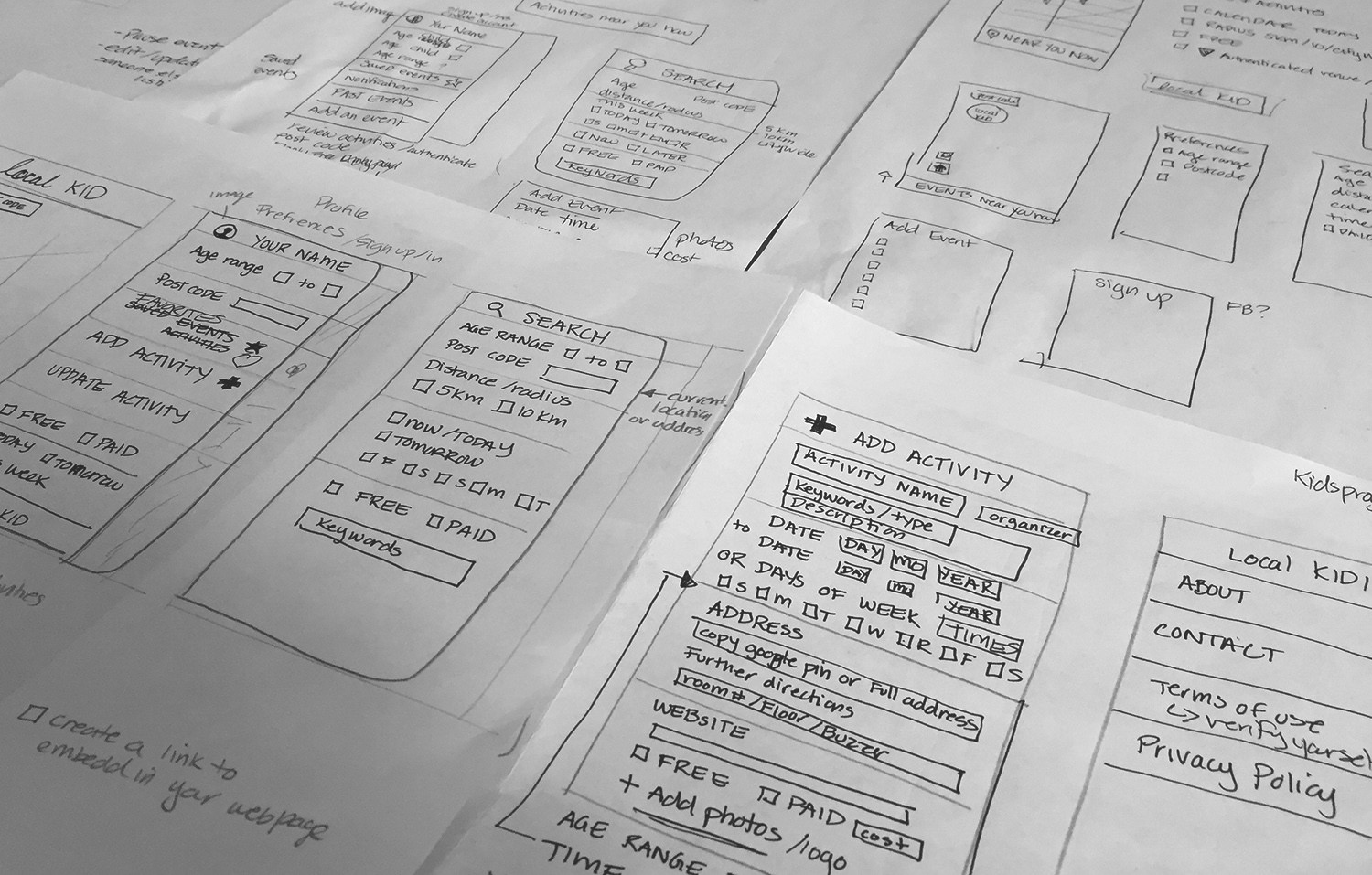
Sketching
Sketching wireframes was a quick way to organize information and refine the user flow. Multiple sketches were drawn and then compared to our personas goals and frustrations. This iterative process allowed for refinement early in the process.

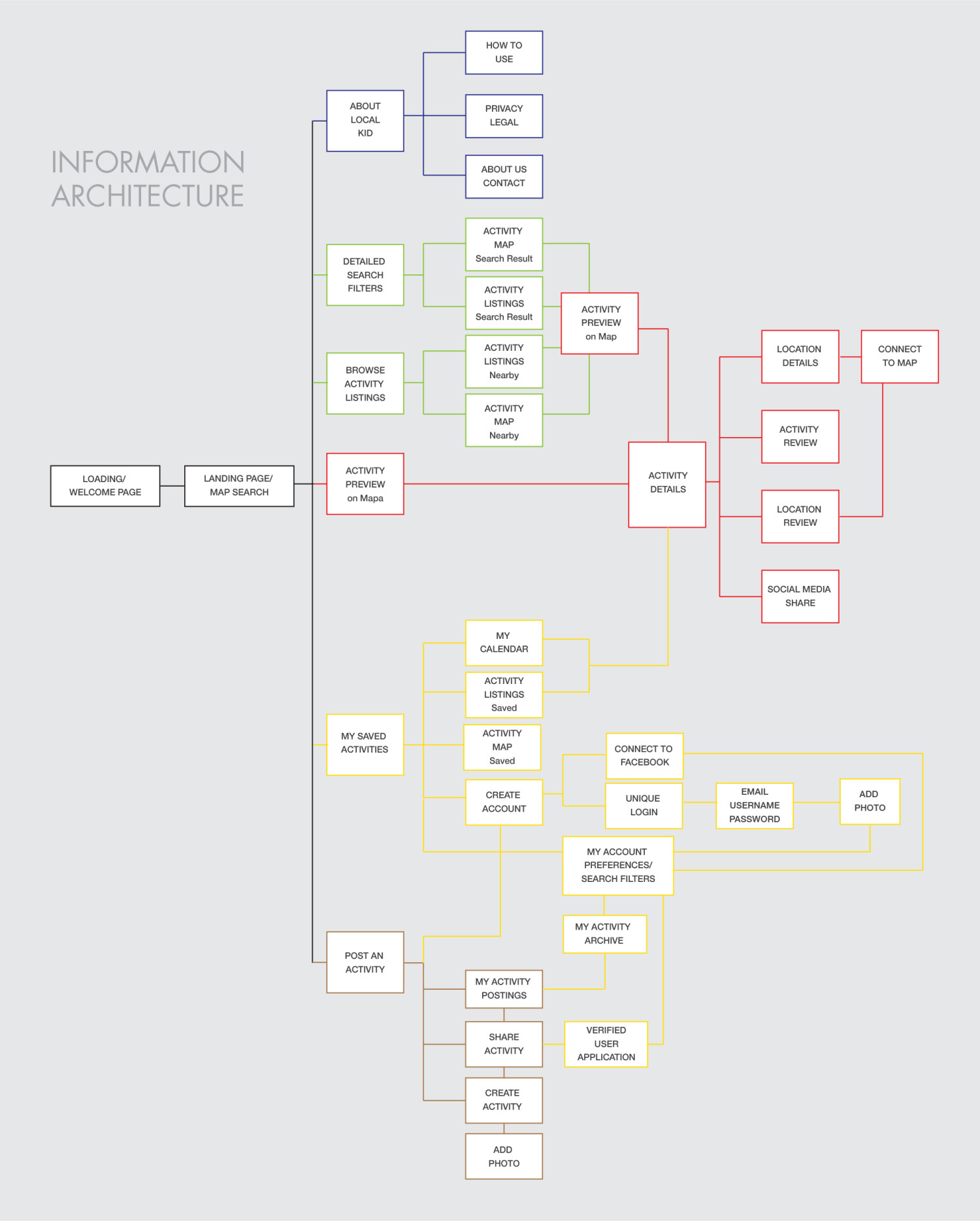
Information Architecture
This is the big picture for how users will navigate the app. The map is being reviewed and amended.

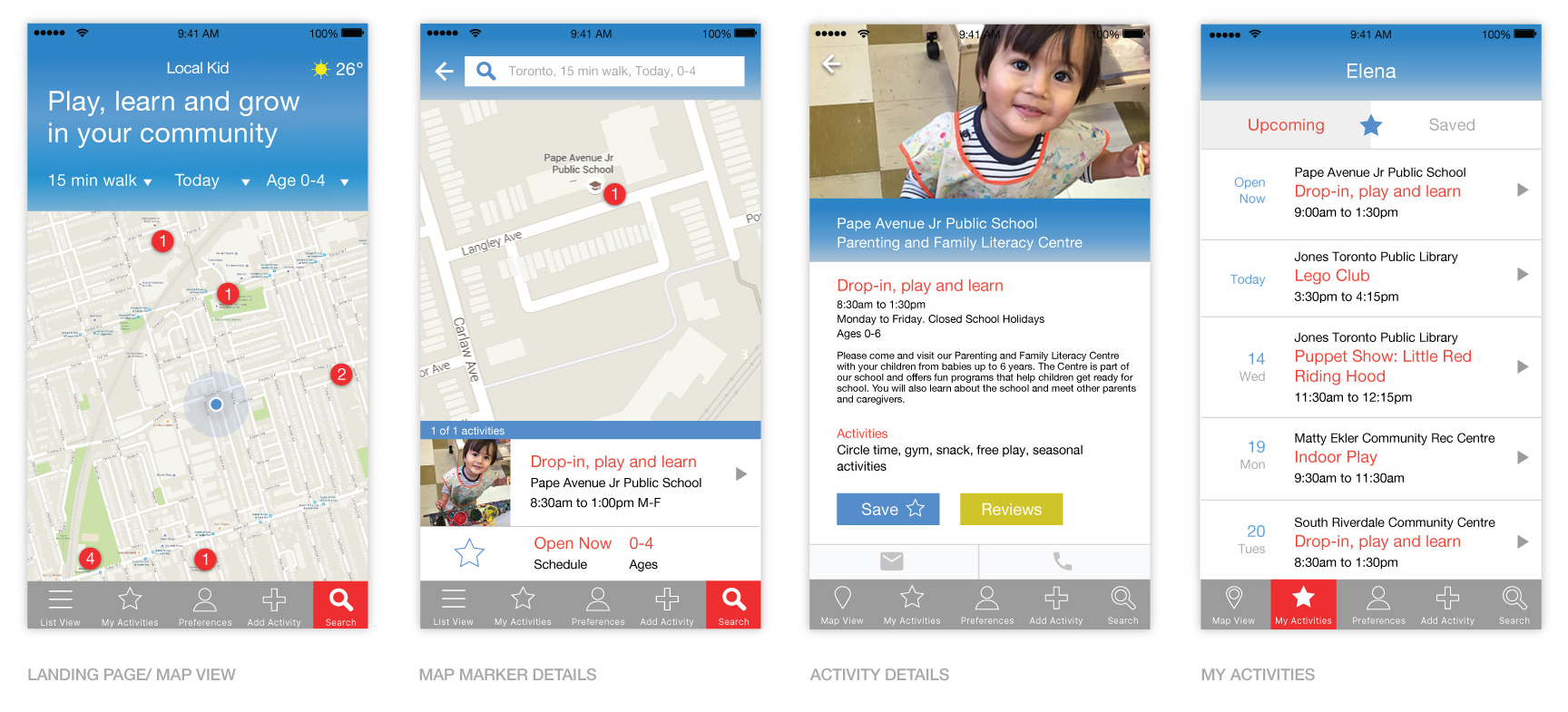
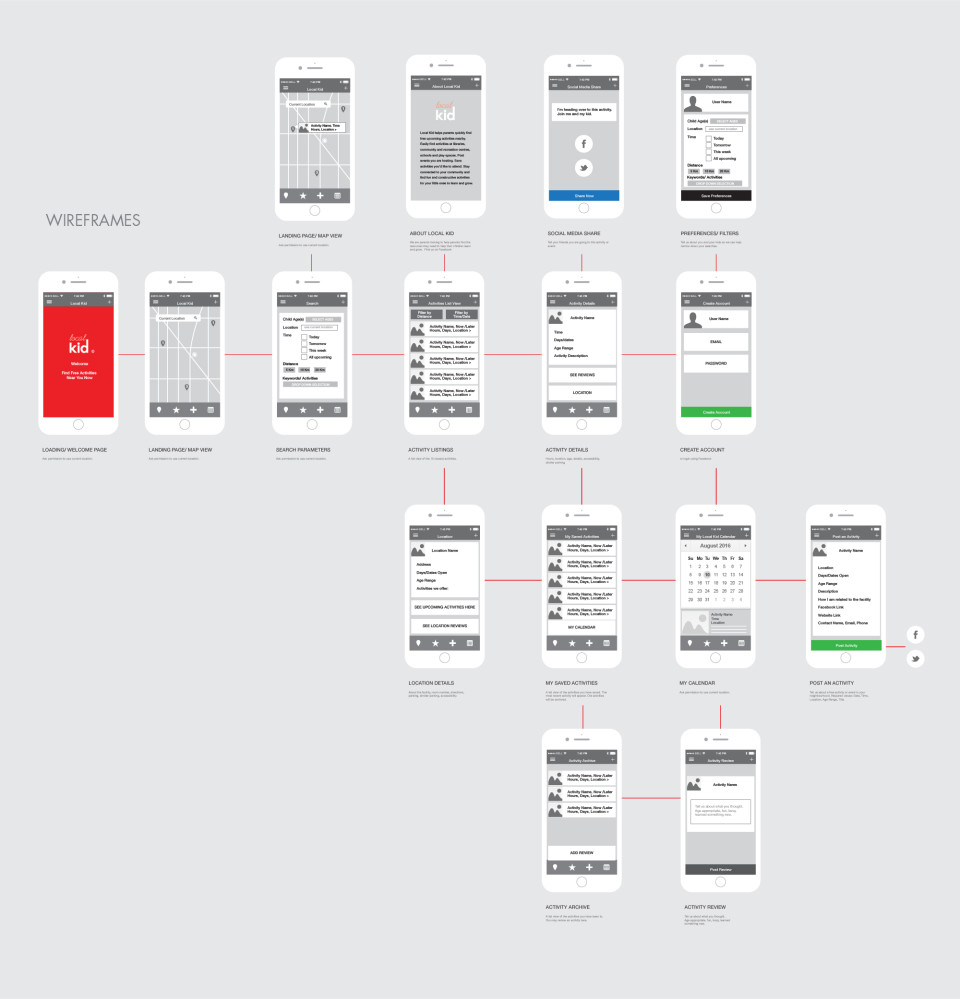
Wireframing
Wireframes for front-end development are being created. Annotations have been included for further clarification. These wireframes are being drawn in Illustrator. The wireframes work to quickly identify user flow and resolve issues before detailed design has begun.

Prototyping
Local Kid was prototyped in Sketch and InVision.